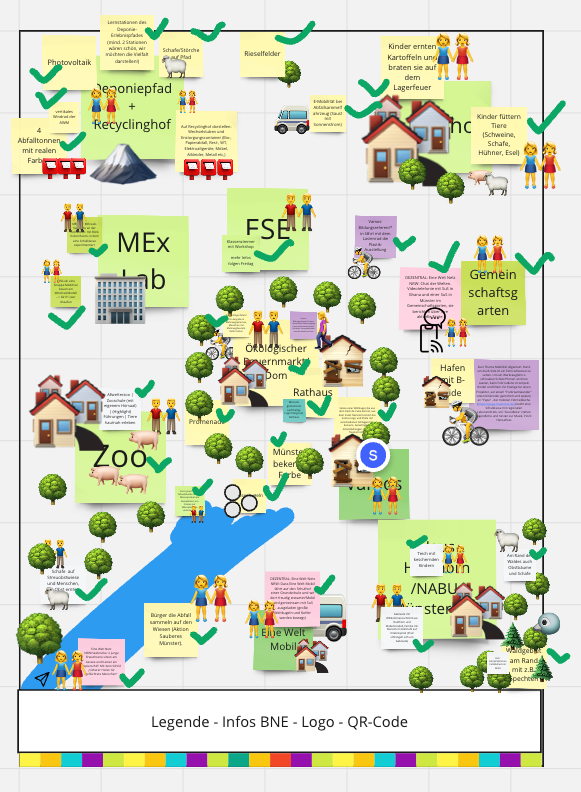
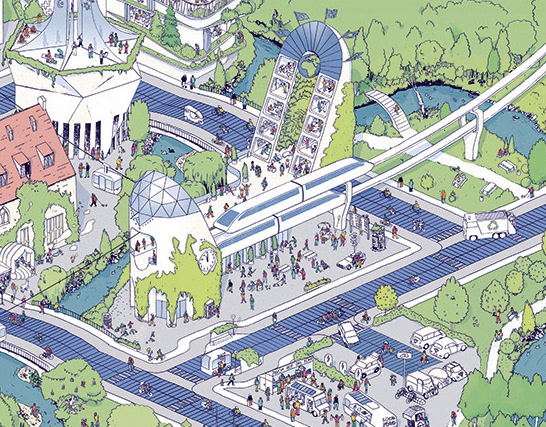
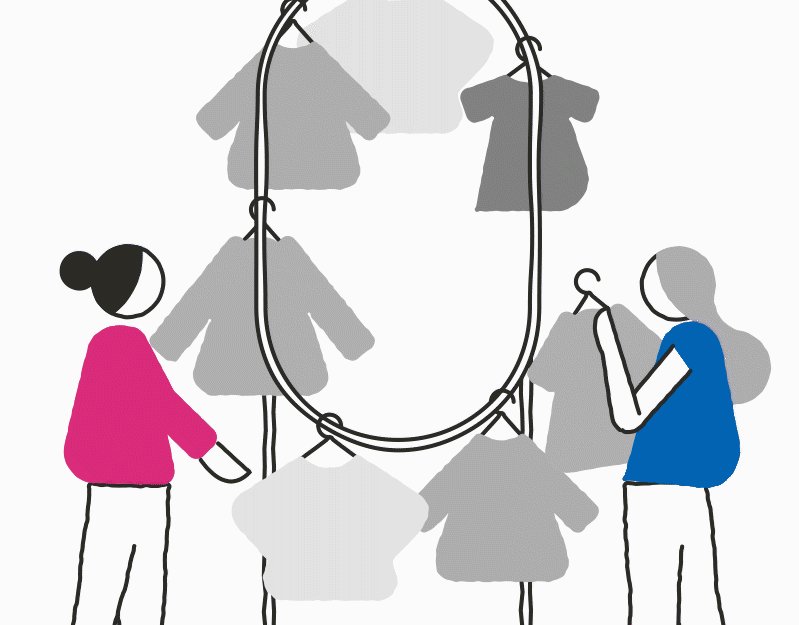
Together with the BNE Münster I developed a Where's Waldo-style illustration to act as an engaging visual prompt that would not only convey the plethora of BNE activities in Münster but also encourage viewers to delve deeper into a brochure for more information. This collaborative effort in creating the illustration further strengthened the network, providing an opportunity for participants to foster closer relationships.
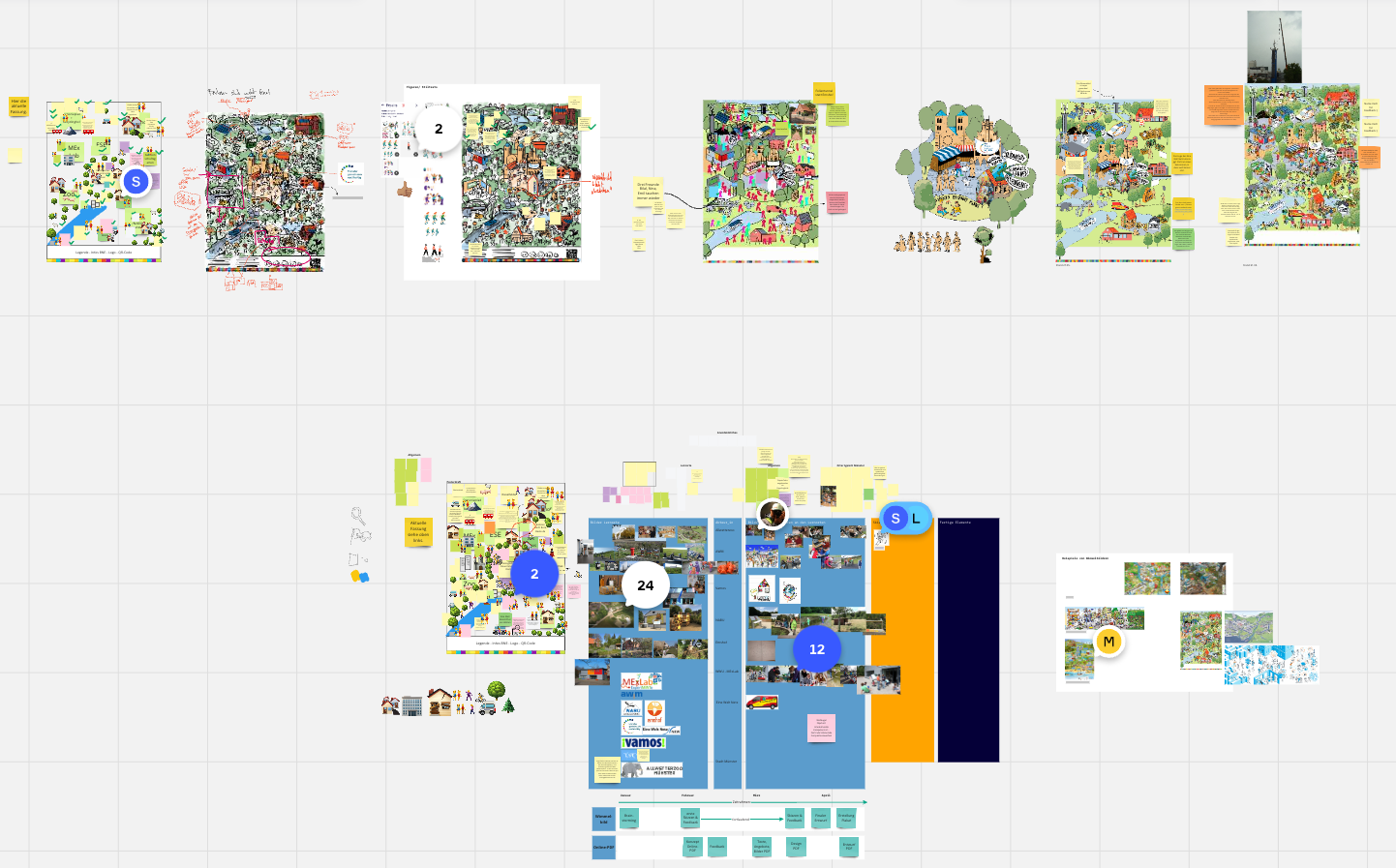
Due to Corona restrictions, the kick-off collaborative session was conducted via Zoom and Miro, with participants entering their ideas online while I simultaneously moderated and arranged the ideas into a collaborative vision.
In preparation for this productive session, participants were encouraged to contribute ideas and examples to a digital whiteboard. This preparation involved pitching landmarks of Münster or their organizations, providing example photos or sketches, suggesting scenarios in bullet points like "children by a stream," "girl geocaching," or "sheep in a meadow," and sharing "cute" image ideas through photos.
With the takeaways from the collaborative session, I was able to design the first drafts and sketches, which were reviewed simultaneously on the Miro board. This encouraged the most effective workflow with real-time feedback. Iteratively, the illustration was updated and finalized.